Blog de la asignatura de Comunicación Audiovisual, Imagen y Expresión de 3º ESO en la Comunidad de Madrid.
Páginas
- Blog de IMAGEN DIGITAL
- Vuestros Avatares
- 25 cosas sobre vosotr@s
- Raster/Vectorial
- Vuestros logos
- Vuestras camisetas
- Vuestros diseños tipográficos
- Vuestras nubes de textos
- Vuestros primeros GLOGS (posters)
- Vuestros Carteles "9 M - Día de Europa"
- Vuestros CÓMICS
- Vuestras animaciones PIVOT
- Vuestros vídeos mágicos
- Evaluación y calificación 2019/2020
- Contactar con la profe
lunes, 18 de junio de 2012
sábado, 16 de junio de 2012
Taller de Producción Audiovisual en Micropolix
Pues lo conseguimos, pudimos visitar Micropolix, gracias a que Juan, el profe de Educación Física, nos acompañó, y otros profes modificaron su calendario de exámenes (gracias Patricia, Paz, Carmen, Paloma y Miguel Ángel) y es que son muy malas fechas para salidas extraescolares. Es lo que tiene tener en esta asignatura optativa alumnos de tres grupos diferentes.
Era el regalo de la clase por el premio de Rocío en el concurso del Cartel del Día de Europa. Y yo creo que lo disfrutamos todos ¿no?. Además pudimos aprender cosas nuevas. La verdad es que este taller nos venía que ni hecho a medida para nuestra asignatura. Mereció la pena, aunque tuviéramos que comer a horas intempestivas. Es curioso ver cómo cuando trabajáis en cosas que os entusiasman, no echáis de menos ni un recreo en el que tomaros un tentempié.
Era el regalo de la clase por el premio de Rocío en el concurso del Cartel del Día de Europa. Y yo creo que lo disfrutamos todos ¿no?. Además pudimos aprender cosas nuevas. La verdad es que este taller nos venía que ni hecho a medida para nuestra asignatura. Mereció la pena, aunque tuviéramos que comer a horas intempestivas. Es curioso ver cómo cuando trabajáis en cosas que os entusiasman, no echáis de menos ni un recreo en el que tomaros un tentempié.
Resumo lo que habéis hecho:
Los alumnos fueron divididos en grupos según diferentes proyectos audiovisuales:
- Radio
- Internet
- Televisión
- Cine/Teatro
- Periódico
El objetivo de la jornada fue que cada sede de trabajo desarrollase su proyecto correspondiente (un Blog, Cortometraje, Periódico digital, Programa de Televisión y un Programa de Radio) para formar entre todos el «Periódico Digital de Micropolix». Cada grupo pequeño diseñó, redactó, fotografió, grabó, realizó entrevistas… con el fin de completar su proyecto audiovisual.
Una
vez enviados todos los proyectos al Periódico, cada grupo volvió al
Auditorio donde se visualizó el Periódico Digital y cada grupo
expuso cómo desarrolló su proyecto. Al finalizar la exposición,
el presentador del programa despidió a los grupos y recogieron los diplomas que les acreditan como expertos en Producción Audiovisual en la especialidad correspondiente.
Un programa muy interesante para conocer diferentes profesiones relacionadas con la imagen digital.
Mientras nos llega el DVD con vuestro trabajo final (estoy deseando verlo completo y supongo que vosotros más), aquí os dejo un diaporama con las imágenes que pudimos tomar, porque los profes no pudimos acceder a todos los talleres. Pinchad sobre la imagen, que la flecha del vídeo no se ve sobre fondo blanco:
Por cierto, para este diaporama he usado una nueva herramienta: Slide.ly. Parecida a Photopeach y tan fácil como ella, este nuevo programa nos permite utilizar hasta 90 imágenes y también elegir la música de Youtube. Eso sí, los textos están muchísimo más limitados y la presentación se repite hasta terminar la música elegida, razón por la que he cortado y repetido alguna que otra foto. Está claro que es una buena alternativa si nos pasamos de las 30 fotos que nos permite Photopeach. Tomad nota, otra herramienta para vuestra librería.
y... como en clase no se puede ver la presentación anterior (dichoso ICM que bloquea contenidos que no son inapropiados), he montado un resumen en Photopeach:
Micropolix - Taller de Producción Audiovisual - 3º ESO - IMAGEN DIGITAL on PhotoPeach
Y también os dejo el enlace al blog que montó el grupo de Internet: El león blanco.
Os pedí que publicarais en vuestro blog un artículo con vuestra experiencia en el taller elegido, para poder compartirla, y aquí están algunos de ellos. (aunque deberíais revisar la ortografía):
Radio:
Televisión: Jaime R. - Walid M. - María Antonia P. - Edwin S. - Gema L. -
Cine: Iván G.E. -
Internet:
Periódico: Noelia L. -
jueves, 14 de junio de 2012
Evaluación de la asignatura IMAGEN DIGITAL
Aunque aún nos quedan días de clase y trabajos que rematar, ya no habrá tareas nuevas. Es esta tarea, por tanto, la última del curso. Os incluyo aquí un cuestionario que ES OBLIGATORIO. Por supuesto, no influirá en las notas, en absoluto. Se trata de una evaluación de la asignatura y cómo se ha desarrollado este curso. Porque los profesores también nos tenemos que evaluar a nosotros mismos.
Cuando termines de rellenarlo, pulsa el botón de abajo ENVIAR, y lo recibiré. Espero y deseo que seáis sinceros. Muchas gracias.
miércoles, 13 de junio de 2012
Recordatorio "Concurso de EDUCACÓMIC"
Ya están publicados los dos cómics que hasta ahora he podido presentar al concurso de cómics: los de Chen D. e Iván G.B. El plazo es hasta el 30 de junio, no lo olvidéis. Si lo hacéis antes, mejor, pero incluso lo podéis publicar en vuestro blog después de terminar las clases y yo os los presento. Ya sabéis: algo sobre la educación en España. Tenéis la información del concurso de cómic en este artículo del blog.
¡Ah, y ya podéis votar a vuestros compañeros! Pulsad sobre la imagen y luego sobre el título del cómic ¡¡¡VOTAD!!!!
Windows Movie Maker
 |
| Windows XP |
 |
| Windows Vista |
Windows Movie Maker es una herramienta que viene normalmente instalada con el sistema operativo Windows XP y Windows Vista (No funciona con Windows 2000 y 2003) y que puede también descargarse:
El editor Movie Maker de Windows es muy intuitivo en su funcionamiento pero tiene dos problemas: sólo funciona con archivos de vídeo Microsoft Windows Video (wmv) y en el sitema operativo de Windows.
Permite realizar pequeñas manipulaciones en el audio, insertar subtítulos, transiciones de secuencias, etc. sólo hay que arrastrar los elementos que queramos e intercalar entre ellos los efectos que deseemos añadir y de los que dispone este programa. Permite unir o cortar vídeos, añadir sonidos, acelerar o desacelerar vídeos y muchos otros efectos.
Manual en pdf sobre el funcionamiento de Windows Movie Maker para el sistema operativo XP.
No hay que olvidar que para grabar hay que hacer dos grabaciones siempre:
a) Grabar el proyecto para poder volver a manipularlo. Archivo>Guardar proyecto o Guardar como.
b) Grabar el vídeo para poder reproducirlo. Archivo -> Publicar (disco duro, DVD, CD, correo, cámara), o Grabar vídeo (en diferentes formatos, si es Windows Live Maker).
CREAR VÍDEO A PARTIR DE FOTOGRAFÍAS
Cargar imágenes>añadir efectos>añadir transiciones
Cargar música (pueden ser varias)>Títulos y créditos y... ¡listo!.
EDITAR UN VÍDEO
Se puede cortar un vídeo, sumar varios vídeos, añadir títulos, subtítulos, créditos, transiciones, efectos, añadir imágenes, audio, manipular el audio... y... ¡listo!.
Ver tutorial en el blog "Multimedia y más" de Edición de vídeo con WMM.
Ver tutoriales del CRIF Las Acacias.
No hay que olvidar que para grabar hay que hacer dos grabaciones siempre:
a) Grabar el proyecto para poder volver a manipularlo. Archivo>Guardar proyecto o Guardar como.
b) Grabar el vídeo para poder reproducirlo. Archivo -> Publicar (disco duro, DVD, CD, correo, cámara), o Grabar vídeo (en diferentes formatos, si es Windows Live Maker).
CREAR VÍDEO A PARTIR DE FOTOGRAFÍAS
Cargar imágenes>añadir efectos>añadir transiciones
Cargar música (pueden ser varias)>Títulos y créditos y... ¡listo!.
EDITAR UN VÍDEO
Se puede cortar un vídeo, sumar varios vídeos, añadir títulos, subtítulos, créditos, transiciones, efectos, añadir imágenes, audio, manipular el audio... y... ¡listo!.
Ver tutorial en el blog "Multimedia y más" de Edición de vídeo con WMM.
Ver tutoriales del CRIF Las Acacias.
Tarea VÍDEO DE ANIMACIÓN:
Pues ha llegado el momento de elaborar vuestra propia animación en vídeo. Usaremos las libretas de animación I y II, previamente recortadas con Picmonkey, Gimp, Paint... cada una de las viñetas en formato JPG, las cuales convertiremos en frames del vídeo.
En cuanto tengáis una primera prueba, publicadla en vuestro blog y ya seguiremos añadiendo modificaciones, créditos, música...
Aquí os dejo una muestra de las cosas que podéis hacer.
Os incluyo el mismo vídeo subido a Youtube, que parece ser que el anterior no es posible verlo en todas las máquinas de la clase:
Aquí os dejo un pequeño tutorial de una compañera que os puede ayudar a manejar Windows Movie Maker:
Para saber más...
domingo, 10 de junio de 2012
Ejemplo de práctica 4 de Gimp
Os voy a incluir aquí, como ejemplo de la práctica 4 de Gimp, el resultado publicado por Rocío G. en su blog. Un estupendo trabajo de montaje de elementos por capas. Espero os sirva de orientación para aquellos que andan un poco atrasados y aún no la han realizado. Observaréis que los elementos insertados en el mismo fondo, cambian de ubicación y de tamaño.
Pivot
PIVOT STICKFIGURE ANIMATOR.
¡Aquí llega lo prometido!.
¡Aquí llega lo prometido!.
Pivot Stickfigure Animator (PIVOT, para acortar) es una aplicación libre para Windows que permite crear animaciones con figuras de palo y grabarlas como archivos GIF (Graphics Interchangeable Format) muy usados en las páginas web. También puede ser convertido en vídeos usando otro software como Windows Movie Maker (e incluir música, sonidos...).
No será una película al estilo Pixar, ni mucho menos, pero podrás crear divertidas secuencias animadas con monigotes hechos a base de figuras geométricas, como las populares animaciones de XiaoXiao. Es muy fácil, comienza con un fotograma (frame) base y a partir de ahí vamos grabando poco a poco nuevos fotogramas con los movimientos de nuestro personaje. Recuerda que a mayor número de fotogramas por movimiento, mayor suavidad en la animación. Puedes añadir un fondo y nuevos personajes a la escena. Construye una pelicula completa animada a base de trazos.
Una vez la tengas acabada, puedes guardarla con extensión .piv para poder continuar con ella en otra ocasión. Para subirla a tu blog, graba como GIF animado.
Enlace para descargar Pivot Stickfigure Animator. Pulsando en el enlace, puedes instalar el software en casa, como lo tenemos instalado en los ordenadores de clase y por tanto, podremos usarlo sin conexión a Intenet. Es un archivo .exe que sólo hay que ejecutar y aceptar las opciones por defecto.
Algunos ejemplos de youtbe:
Una vez la tengas acabada, puedes guardarla con extensión .piv para poder continuar con ella en otra ocasión. Para subirla a tu blog, graba como GIF animado.
Enlace para descargar Pivot Stickfigure Animator. Pulsando en el enlace, puedes instalar el software en casa, como lo tenemos instalado en los ordenadores de clase y por tanto, podremos usarlo sin conexión a Intenet. Es un archivo .exe que sólo hay que ejecutar y aceptar las opciones por defecto.
Animación
PROCESO:
- Brainstorming (lluvia de ideas).
- Guión literario.
- Story Board.
- Animática.
- Preproducción (diseño de fondos, personajes...).
- Postproducción (montar y editar).
- Doblaje (música y voces)
- Efectos especiales.
- Masterización. Copia definitiva para su distribución.
martes, 5 de junio de 2012
Jornadas de Integración de las TIC en la Enseñanza
Las IV Jornadas de Integración de las TIC en la Enseñanza se
celebran en el CRIF “Las Acacias” los días 4, 5 y 6 de junio de 2012.
Objetivos de las Jornadas:
- Divulgar experiencias de buena práctica educativa con el uso de las TIC.
- Presentar las mejores iniciativas de los docentes de la Comunidad de Madrid para la innovación a través del uso de las TIC.
- Poner en contacto a los docentes interesados en el uso didáctico de las TIC.
- Mostrar la eficacia de las TIC en la mejora del aprendizaje.
- Favorecer el uso de las TIC en el ámbito educativo.
- Promover una reflexión generalizada sobre la actividad docente y las necesidades actuales en la educación.
Aquí os dejo el
enlace al programa de las jornadas. El miércoles a las 4 de la
tarde tenemos las comunicaciones asignadas mi compañera-profe-amiga
Noelia y yo. Para que veáis a qué nos dedicamos los profes muchas
tardes... (¡y que luego digan...!).
Nuestras comunicaciones:
- Las TIC y la educación emocional en la plástica: "Exprésate, emociónate, cuadros de arena".
- Phototrapicheando: Utilizando Photopeach, Fumetti y Animoto en el aula.
Sobre todo, quiero dar las gracias a Sara G., que me permite usar su presentación "25 cosas sobre mí" en dichas comunicaciones.
Actualización a 19 de junio de 2012:
VÍDEO - ITIC-
AUDIO - RADIO ITIC-
Tras las comunicaciones, participamos en una mesa en la radio iTIC. En este enlace encontraréis el podcast (audio) Emociones y Educación Visual.
Actualización a 19 de junio de 2012:
VÍDEO - ITIC-
AUDIO - RADIO ITIC-
Tras las comunicaciones, participamos en una mesa en la radio iTIC. En este enlace encontraréis el podcast (audio) Emociones y Educación Visual.
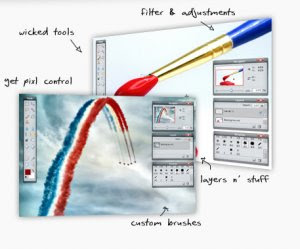
Edición de imágenes, filtros, efectos online
Para editar imágenes, existen muchas herramientas online, sin necesidad de instalación previa en tu ordenador:
 Si te interesa conocer algunas otras, puedes visitar este enlace donde encontrarás algunas de las más conocidas. Hasta 20 aplicaciones on-line para retocar tus imágenes.También encontrarás información en el artículo "Programas de edición de fotografías, Editar fotografías en Internet", en CONSUMER EROSKI.
Si te interesa conocer algunas otras, puedes visitar este enlace donde encontrarás algunas de las más conocidas. Hasta 20 aplicaciones on-line para retocar tus imágenes.También encontrarás información en el artículo "Programas de edición de fotografías, Editar fotografías en Internet", en CONSUMER EROSKI.
- Picmonkey puede ser un buen ejemplo para iniciarse. Parece ser el "sustituto" de Picnik, aunque aún no tiene las mismas opciones. Dispone de una caja de herramientas que nos permiten: recortar, redimensionar, rotar, corregir la exposición, aplicar divertidos filtros, corregir ojos rojos,...
- Photoshop también tiene su página “a distancia”: Photoshop Express. Es la versión online del famoso editor de imágenes. Mucho más sencillo que su hermano instalable se presenta como una alternativa a repositorios y editores sencillos de imágenes. Lógicamente no podemos esperar la potencia del clásico Photoshop, pero es de los más completos. Hay que registrarse y crear una cuenta para empezar a usarlo. Su aplicación Decorate, permite añadir a nuestras fotos dibujos, bocadillos, textos, etc que nos puede servir como una sencilla herramienta para realizar fotonovelas.
- Alilg es otra posibilidad entre las muchas que pueden encontrarse.
- PicFont permite añadir fácilmente texto a tus imágenes.
- Image Mosaic Generator para generar mosaicos y todas aquellas que publiqué en este artículo del blog hace unos meses (MOZAIQ, MOSAIC MAKER, Textorizer, Warholizer...).
- Pixlr. Otro editor genial. Muy sencillo de usar, con un agradable diseño y con múltiples opciones. Sus botones son muy similares al nuevo Gimp. Capas, pinceles, brochas... Y el programa se puede poner en idioma español en el menú superior desplegable.

- Psycopaint, es un programa de retoque fotográfico libre en Internet. No hace falta registro ni instalación. Simplemente subes una foto, eliges una serie de pinceles con la aplicación y produces efectos de pintura libremente sobre la foto. Es como tener rotuladores, brochas, pinceles que arrastras sobre los colores de la propia imagen que va transformándose y produce efectos mágicos. Tiene posibilidades tan increíbles como los mejores editores de fotografías tipo Corel, Adobe Photoshop o Gimp pero no necesitas instalarlo ni tener grandes conocimientos. La galería muestra la gran cantidad de posibilidades que ofrece y la pestaña ayuda puede ser muy interesante (aunque es bastante intuitivo).

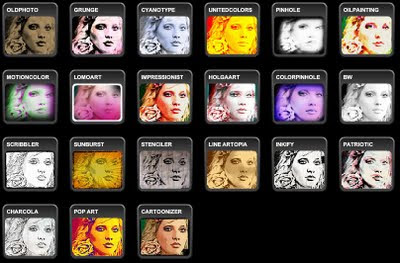
- BEFUNKY. El programa te permite subir fotos del ordenador o de una web y lo mejor de todo es que puedes salvar el trabajo en tu propio ordenador, mandarla por correo o publicarla en una web o cualquiera de las redes sociales. Todo sin previo registro. Hay varias pestañas con todos los efectos que se pueden aplicar. Dentro de esa pestaña tienes varias posibilidades. Con la pestaña GODIIES puedes añadirle marcos a las fotos, pero a diferencia de otros programas, puedes hacer esos marcos más o menos grandes, rotarlos o reflejarlos. Pica en el marco una vez elegido y tira de los cursores para modificar el marco o rotarlo. Pero quizá lo más interesante es cómo puedes aplicar diferentes filtros a las imágenes que subas de tu ordenador:



- Aviary: Este editor, muy completo, incluso podemos añadir capas, es una más de las aplicaciones de esta Web con un bonito y agradable diseño. Hay que registrarse para utilizarlo pero nos permite crear y editar también gráficos vectoriales y jugar con sus otras aplicaciones como su laboratorio visual.
- Phixr: Muy intuitivo. También nos pide registrarnos. Éste incluso dispone de versión en español.
- FotoFlexer: Quizás es el más intuitivo, con botones muy sencillos y un buen número de efectos para modificar nuestras imágenes fácilmente. Otra ventaja es que no hace falta registrarse para utilizarlo. Nos permite editar las imágenes alojadas en los servicios de alojamiento de archivos gráficos y las redes sociales más usuales como Flickr, Picassa, PhotoBucket, Facebook, Myspace.
- Resizr: Permite escalar, recortar y rotar imágenes.
- EasyCropper: Nos escala una imagen al tamaño que le indiquemos en un clic.
- Quick Thumbnail: Escala las imágenes por porcentaje o tamaños predeterminados y nos deja aplicarles sencillos filtros.
- My Pictr: Nos adapta las fotografías para crear nuestra imagen de perfil o avatar en diferentes aplicaciones y redes sociales. Para no romperse la cabeza con el tamaño adecuado.
- Improve your images: Para mejorar el color o la luz de nuestra imagen.
- Picshadow. Es una aplicación que añade sombra a tus imágenes. Puedes regular el grosor, color... muy facilita y consigues realzar las imágenes. Por ejemplo:


 Si te interesa conocer algunas otras, puedes visitar este enlace donde encontrarás algunas de las más conocidas. Hasta 20 aplicaciones on-line para retocar tus imágenes.También encontrarás información en el artículo "Programas de edición de fotografías, Editar fotografías en Internet", en CONSUMER EROSKI.
Si te interesa conocer algunas otras, puedes visitar este enlace donde encontrarás algunas de las más conocidas. Hasta 20 aplicaciones on-line para retocar tus imágenes.También encontrarás información en el artículo "Programas de edición de fotografías, Editar fotografías en Internet", en CONSUMER EROSKI.
jueves, 31 de mayo de 2012
Concurso EDUCACÓMIC
Os dejo la información sobre un concurso de cómics que creo os puede interesar (ahora ya sois expertos en su elaboración, sólo tenéis que pensar una gran historia).
Producciones Comiqueras de la Plataforma de Infancia organiza el evento Educacómic, dirigido a los alumnos de 6 a 17 años.
Podéis contar, con vuestros dibujos (manuales o digitales), cómo veis la situación de la educación en España.
DESTINATARIOS Y CATEGORÍAS
Menores de 18 años en las siguientes categorías:
- 6-8 años
- 9-11 años
- 12-14 años
- 15-17 años
¿CÓMO TIENEN QUE SER LOS CÓMICS?
- Deben abordar la educación en España.
- Deben ser originales e inéditos.
- Pueden estar realizados en las lenguas oficiales de España y en cualquier técnica, manual o digital.
- El formato del archivo será jpg. gif, pdf, tif con un tamaño no superior a 2 MB.
PLAZO
El plazo de presentación de trabajos termina el 30 de junio de 2012.
ENLACE AL CONCURSO
ENVÍO DE CÓMICS
Envía tu cómic en este enlace.
Ya hay algunos subidos al concurso, pulsa en este enlace para verlos.
Por supuesto, aunque es una tarea opcional (que será valorada convenientemente), podéis contar con mi ayuda para lo que necesitéis. SUERTE.
lunes, 28 de mayo de 2012
Práctica 5 GIMP: Filtros y Efectos
Vamos a investigar las opciones que transforman la imagen y su apariencia. Utiliza las opciones del menú superior (con alguna variación según versiones de Gimp):
TAREA PRÁCTICA 5
- COLORES 1.bis HERRAMIENTAS > Herramientas de color
- FILTROS
 |
| Imagen original |
 |
| Imágenes transformadas con colores y filtros en GIMP |
Nota: La imagen utilizada para este ejemplo es el cuadro "Venus ante el espejo", de Velázquez (1647-51).
TAREA PRÁCTICA 5
Escoge una obra de arte y crea un mínimo de 12 transformaciones diferentes utilizando las opciones de Colores y Filtros que te gusten. Al menos en 6 imágenes, aplica la transformación sólo a una parte del cuadro, utilizando las herramientas de selección que ya has practicado (sobre todo, la tijera).
Publica cada imagen transformada en tu blog, y, como pie de foto, deja constancia de la transformación que has usado.
miércoles, 23 de mayo de 2012
Práctica 4 GIMP: Trabajar con capas
Las capas
Las capas son fundamentales para la creación de cualquier material gráfico. Por ello, es imprescindible que sepamos manejarnos con ellas.
Las capas nos dan la posibilidad de hacer y deshacer acciones con facilidad y además, nos permiten modificar nuestras imágenes con posterioridad (siempre que las guardemos en el formato adecuado).
1. ¿Qué son las capas?
Las capas son como hojas de acetato transparentes que se combinan unas sobre otras para formar una nueva imagen. En cada hoja de acetato se puede trabajar independientemente e ir haciendo cambios que vayan modificando la imagen combinada final. Estas hojas pueden hacerse visibles e invisibles a voluntad.
2. Propiedades de capa
Con un programa como el GIMP, las capas se pueden recortar, escalar (cambiar de tamaño), alinear, ordenar y/o modificar. También podemos variar su posición en la secuencia, mover, aplicarles diferentes filtros o tener diferente grado de opacidad-transparencia. Además, las capas no tienen porqué ser del mismo tamaño. En definitiva, podemos hacer cualquier cosa con las capas.
Para acceder a la ventana capas, si no te aparece al abrir Gimp, dependiendo de la versión de Gimp, debes ir a:
Archivo > Diálogos > capas (Ctrl+L)
Ventanas > Empotrables cerrados recientemente > Capas, canales, rutas, deshacer.
Archivo > Diálogos > capas (Ctrl+L)
Ventanas > Empotrables cerrados recientemente > Capas, canales, rutas, deshacer.
3. ¿Qué hay en el cuadro de diálogo capas?
Nos encontramos:
• Modo: Opción modos de combinación de las capas.
• Opacidad: Barra de desplazamiento de la opacidad. Así podemos hacer que el contenido de una capa sea más o menos transparente.
• Bloquear: Botón de opción para usar o ignorar la transparencia dentro de la capa
• Área vertical alargada en la que se visualizan las capas que se van añadiendo.
• Área vertical alargada en la que se visualizan las capas que se van añadiendo.
- Crear una capa nueva.
- Subir la capa seleccionada.
- Bajar la capa seleccionada.
- Duplicar la capa activa.
- Anclar la capa
- Borrar la capa activa. También se puede borrar una capa arrastrándola a la papelera.
Como podéis observar en la imagen superior, en la ventana en el área en la que se visualizan las capas, aparecen una serie de iconos:
• Ojo: Icono capa visible. Marca la visibilidad de la capa en la ventana imagen. Si lo desactivamos, la capa dejará de formar parte de la imagen compuesta.
• Enlace: Icono capa enlazada. Permite la transformación agrupada de todas las capas que están enlazadas.
• Fondo azul de la capa activa, en la que estamos trabajando.
• Miniatura de la capa (las zonas de recuadros ajedrezados indican transparencia).
Cada capa se compone de varias partes. Por ejemplo, haciendo doble clic en el nombre, se abre un cuadro de diálogo que permite cambiar dicho nombre.
4. Crear una capa nueva
Podemos añadir una nueva capa de varias formas:
• Haciendo clic sobre el primer botón de la parte inferior de la ventana de diálogo, paleta de capas.
• Accediendo en la ventana imagen a capas > añadir nueva capa. En ambos casos nos aparecerá la ventana de diálogo crear una capa nueva.
En la ventana debemos elegir:
• Nombre de la capa. (el nombre mejor si se refiere al contenido de la capa, para distinguirla mejor)
• La anchura y la altura. Por defecto nos pone el mismo que la capa fondo pero podemos elegir cualquiera.
• Tipo de relleno.
También podemos optar por hacer una copia o duplicado de una capa ya existente. La copia de la capa "hereda" todas las características de la capa copiada: es exactamente igual. Para copiar una capa, hacemos clic en el botón duplicar capa (el 4).
5. Mover y modificar capas
Podemos mover capas sobre el área de la imagen o subirlas y bajarlas en el orden que ocupan en la pila de capas. Mover capas es muy sencillo.
TAREA PRÁCTICA 4
Vas a crear un proyecto multicapa en Gimp. Para ello has de abrir un archivo nuevo con plantilla A4:
Archivo > Nuevo > plantilla: A4
En este archivo tienes que incluir un mínimo de 6 capas de diferentes formas. Incorporarás diferentes imágenes que tú mismo puedes elegir y crear:
TAREA PRÁCTICA 4
Vas a crear un proyecto multicapa en Gimp. Para ello has de abrir un archivo nuevo con plantilla A4:
Archivo > Nuevo > plantilla: A4
En este archivo tienes que incluir un mínimo de 6 capas de diferentes formas. Incorporarás diferentes imágenes que tú mismo puedes elegir y crear:
- Archivo > Abrir como capa - De esta forma la imagen se incorporará como nueva capa en tu proyecto.
- Archivo > Abrir - Si abres una imagen independiente al proyecto, puedes seleccionar en ella una parte (de la forma que te interese de las que aprendiste en la práctica anterior) y copiar y pegar en una nueva capa en el proyecto.
- Puedes dibujar algo en una nueva capa. Encontrarás las opciones en la Caja de Herramientas (lápiz, pincel...).
- Escribe algún texto en una capa nueva. Encontrarás la opción de texto en la Caja de Herramientas.
Graba el proyecto como fichero de GIMP:
Archivo > Guardar como > archivo . XCF.
Así conservarás la estructura de capas. Graba el fichero en tu pendrive, y en su defecto, en el disco duro D, en una carpeta con tu nombre (si grabas en el escritorio o en C, no lo conservarás y te encontrarás con que ha sido eliminado el próximo día de clase).
Archivo > Guardar como > archivo . XCF.
Así conservarás la estructura de capas. Graba el fichero en tu pendrive, y en su defecto, en el disco duro D, en una carpeta con tu nombre (si grabas en el escritorio o en C, no lo conservarás y te encontrarás con que ha sido eliminado el próximo día de clase).
Haz modificaciones en el orden de las capas, posición de los objetos... y cuando te guste, guarda la imagen resultante como JPG.
Publica en tu blog, al menos 3 JPG distintos basados en el mismo proyecto GIMP.
lunes, 14 de mayo de 2012
Práctica 3 GIMP: Diferentes formas de seleccionar
Las selecciones, como las capas que veremos más adelante, desempeñan un papel fundamental en cualquier editor de imágenes.
Una selección es simplemente un contorno alrededor de un área sobre la que vamos a trabajar. El contorno aparece delimitado por una línea discontinua animada, la llamada "marcha de hormigas".
Podemos hacer selecciones múltiples dentro de una misma capa, suavizar sus bordes para aplicar efectos de relleno, trazar líneas sobre ellas y, lo más importante, aplicar efectos de forma selectiva.
Herramientas básicas paso a paso:
1. Selección rectangular /selección elíptica:
Normalmente, la selección empieza donde hacemos clic y se expande en la dirección en la que movemos el cursor.
 |
| En la Caja de Herramientas (columna de la izquierda) |
Manteniendo la tecla MAYUS pulsada mientras dibujamos, fuerza a que la selección sea cuadrada o circular.
Ambas herramientas tienen unas opciones que nos pueden ayudar a la hora de hacer selecciones.
La herramienta selección rectangular (o cuadrada), por ejemplo, nos da una serie de opciones:
Por ejemplo, yo voy a partir de este cuadro:
Y vamos a hacer diferentes selecciones que vamos a copiar y pegar en una imagen nueva, que grabaremos. Recuerda pulsar SELECCIONAR>NADA, para pasar de una prueba a la siguiente.
• El modo: Seleccionando cada tipo de modo, podemos combinar selecciones, restar unas selecciones a otras o seleccionar el espacio entre dos selecciones.
• Otras opciones como difuminar los bordes, expandir desde un punto que elijamos como centro (que será en el que hagamos clic), mantener las proporciones 1:1 para obtener selecciones cuadradas o circulares, mantener la altura o la anchura o dar a la selección un tamaño y posición predeterminadas.
2. Selección a mano alzada (selección libre).
Hacemos clic y, sin soltar, dibujamos cualquier forma, al liberar el ratón y pulsar intro, se forma un área de selección que une el punto de inicio del clic con el punto final.
3. Varita mágica (Selección difusa).
Cuando se hace clic sobre la imagen se seleccionan los píxeles contiguos más similares por color al pixel sobre el que se ha hecho clic. Para hacer múltiples selecciones, sólo hay que mantener pulsada la tecla SHIF. El umbral de selección se determina en opciones de herramienta. En el ejemplo, he intentado seleccionar todo menos la cara, suponiendo que fuéramos a poner otra en su lugar.
Cuando se hace clic sobre la imagen se seleccionan los píxeles contiguos más similares por color al pixel sobre el que se ha hecho clic. Para hacer múltiples selecciones, sólo hay que mantener pulsada la tecla SHIF. El umbral de selección se determina en opciones de herramienta. En el ejemplo, he intentado seleccionar todo menos la cara, suponiendo que fuéramos a poner otra en su lugar.
4. Seleccionar regiones por colores.
Selecciona zonas que tengan el mismo color al pixel sobre el que se ha hecho clic (aunque no sean contiguos). En el ejemplo, se han seleccionado las partes blancas y negras del cuadro.
Selecciona zonas que tengan el mismo color al pixel sobre el que se ha hecho clic (aunque no sean contiguos). En el ejemplo, se han seleccionado las partes blancas y negras del cuadro.
5. Tijeras inteligentes.
Selecciona formas adaptándose al color de las zonas por las que pasa.
Con la selección hecha del contorno, observamos que quedaría por eliminar la zona que existe entre el brazo y el cuerpo. Para ello, una vez hecha la selección, podemos añadir una nueva selección que se reste a la anterior para que así quede correcto:
6. Herramienta de selección del primer plano.
Selecciona el contorno de una figura procurando adaptarnos a los límites para lo que es conveniente hacer un buen zoom (no hace búsqueda de colores). Para terminar la selección, pulsamos sobre el primer punto marcado. Se nos volverá azul el fondo y marcamos dentro o fuera, para señalar la parte con la que nos quedamos como primer plano o selección. Si dentro de la figura detectamos aún más zonas azules, debemos pintar algo en ellas para que dejen de ser fondo y sean parte de nuestra selección. Cuando creamos que está correcto, pulsamos INTRO. Ya está nuestra selección lista para ser copiada y pegada en un nuevo archivo de imagen.
Selecciona el contorno de una figura procurando adaptarnos a los límites para lo que es conveniente hacer un buen zoom (no hace búsqueda de colores). Para terminar la selección, pulsamos sobre el primer punto marcado. Se nos volverá azul el fondo y marcamos dentro o fuera, para señalar la parte con la que nos quedamos como primer plano o selección. Si dentro de la figura detectamos aún más zonas azules, debemos pintar algo en ellas para que dejen de ser fondo y sean parte de nuestra selección. Cuando creamos que está correcto, pulsamos INTRO. Ya está nuestra selección lista para ser copiada y pegada en un nuevo archivo de imagen.
Las imágenes seleccionadas, copiadas y pegadas en nuevos archivos, pueden ser de nuevo copiadas y pegadas en el mismo u otros archivos, de forma que los fondos ajedrezados son transparentes.
Por ejemplo:
Una vez pegadas, los píxeles de cada figura se mezclan, por lo que ya no podrá desplazarse ninguna de las "trillizas". Para evitar esto, existe el trabajo POR CAPAS, que será objeto de la siguiente práctica.
TAREA PRÁCTICA 3
- Elige una obra de arte que te guste y publica la imagen original en tu blog.
- Utiliza todas las herramientas de selección de esta práctica sobre tu obra de arte, seleccionando partes de ella, para generar nuevas imágenes y las publicas en tu blog indicando la herramienta utilizada en cada caso. Mínimo 6. GRABA LAS IMÁGENES CON EXTENSIÓN PNG, es la forma de que se conserve la transparencia en los fondos.
Nota: La imagen que he seleccionado para estos ejemplos es el cuadro llamado Alegría, Arearea, del pintor posimpresionista Gauguin, 1892.
Suscribirse a:
Entradas (Atom)














































