- Tenéis que realizar un MÍNIMO de 5 "bocetos" realizados cada uno de ellos con un software online diferente de los que os propuse en el artículo anterior.
- Si el software no permite guardar la imagen, utiliza el recurso de la combinación de teclas: ALT+ImprPant y pega en Paint, por ejemplo.
- Las imágenes deben ser guardadas en formato JPG, GIF or PNG.
- Subid las imágenes a vuestro blog, induyendo un enlace al programa con el que lo habéis hecho.
- Posteriormente, deberéis hacer unas presentaciones en Picasa y un Fumetti con vuestros logos finales.
- Es la tarea de VACACIONES DE NAVIDAD. A pesar de la tarea, disfrutadlas.
Blog de la asignatura de Comunicación Audiovisual, Imagen y Expresión de 3º ESO en la Comunidad de Madrid.
Páginas
- Blog de IMAGEN DIGITAL
- Vuestros Avatares
- 25 cosas sobre vosotr@s
- Raster/Vectorial
- Vuestros logos
- Vuestras camisetas
- Vuestros diseños tipográficos
- Vuestras nubes de textos
- Vuestros primeros GLOGS (posters)
- Vuestros Carteles "9 M - Día de Europa"
- Vuestros CÓMICS
- Vuestras animaciones PIVOT
- Vuestros vídeos mágicos
- Evaluación y calificación 2019/2020
- Contactar con la profe
miércoles, 21 de diciembre de 2011
Logo para el Club de Debate del instituto. Bocetos.
Tarea - SOMOS DISEÑADORES GRÁFICOS- :
martes, 20 de diciembre de 2011
Software para crear LOGOS ONLINE
Diseño ONLINE de logos:
- Easy Logo Maker, es un editor online pensado para la creación y diseño de logos. Se trata de una aplicación gratuita que ofrece una galería de figuras, permite manipular los elementos del diseño como objetos y textos, subir imágenes, etc... La imagen creada luego puede ser grabada. Tenéis que registraros para que os permita más posibilidades.
- http://www.sulogo.es/, SULOGO es una divertida aplicación para crear un logo. Es una herramienta comercial pero te permite guardar en tu cuenta hasta 6 logos distintos.
- http://www.logoease.com/, LOGOEASE también es comercial, pero te permite crear hasta 10 logos distintos. Aquí tienes un tutorial para hacerte una idea:
- Logo Victory. Crear logos online, gratis.
- Vistaprint. Para crear logos e insertarlos en productos.
- Web 2.0 Logo Creator Online. Sólo texto, en el estilo de las web 2.0.
- Cool Text. Sólo texto.
- En este artículo del blog arteenequipo encontrarás otros programas para crear on-line tus propios logotipos.
- Y en este artículo de proyectoempresarial 2.0 encontrarás otro montón más para elegir.
martes, 13 de diciembre de 2011
sábado, 10 de diciembre de 2011
URGENTE - 1ª Evaluación
Chic@s, la primera evaluación es ya la próxima semana.
Os quedan tan sólo un par de días para terminar todos los trabajos pendientes. Tened en cuenta que si un trabajo no se ha hecho, al trabajo le corresponde un 0, y con este valor haré la media para obtener la calificación final de la evaluación. Vuestro blog es vuestra carpeta de trabajos del curso. Por eso me extraña, y lo podéis comprobar vosotros mismos al pie de este blog de clase, que haya tantos blogs que no se actualizan desde hace 3, 4, 5... semanas. Prueba inequívoca de que no se ha trabajado nada la asignatura, ni en clase, ni en casa.
Ojo, aunque yo reviso los blogs uno a uno, me podéis facilitar la tarea y evitar errores. Si modificáis algún artículo que se haya publicado anteriormente, para que a mi me conste SIN LUGAR A DUDAS, lo mejor es que:
- Editáis la entrada y modificáis lo que queráis.
- Pulsáis sobre GUARDAR AHORA. Esto guardará la entrada como borrador en vuestro listado. En este momento nadie podrá verla ya en vuestro blog, salvo vosotros mismos.
- Volvéis a editar la misma entrada. Sólo hace falta que la abráis, aunque no modifiquéis nada.
- Y PUBLICAR ENTRADA. Así la entrada se publicará como si fuera nueva, y yo recibiré un aviso DIRECTO de que vuestro trabajo se ha modificado.
Cualquier duda que tengáis me la podéis plantear en este mismo artículo escribiendo un comentario. Os contestaré aunque sea fiesta o por la tarde.
No olvidéis entregarme el martes próximo el CONTROL DE TAREAS II relleno. Si alguno no lo tiene, lo puede descargar del blog de clase en este enlace. Traedlo relleno de casa. La clase del martes la dedicaremos a subir vuestras presentaciones IMAGEN RASTER vs IMAGEN VECTORIAL al blog (vía Slidehare), por lo que deben estar terminadas para entonces. Este trabajo es el último de la evaluación primera. Por lo tanto, entra también. Una ayudita para los más atrasados: en el artículo Conceptos básicos de la Imagen Digital he incluido un vídeo de sólo 3 minutos que os puede ayudar mucho con los contenidos de la presentación.
Suerte y a rematar todo lo que os falte.
domingo, 4 de diciembre de 2011
Subir presentaciones al blog: SLIDESHARE
La presentación la vamos a subir a SLIDESHARE.
Como es habitual, tenemos que registrarnos con nuestro correo y password de siempre y dando la mínima información. Una vez subida nuestra presentación tendremos que obtener el código HTML (embed) para poder pegarlo en una entrada nueva en nuestro blog.
Aquí tenéis un tutorial de cómo hacerlo:
Y si lo preferís, aquí tenéis un slideshare de cómo se registra y sube una presentación a slideshare:
Como es habitual, tenemos que registrarnos con nuestro correo y password de siempre y dando la mínima información. Una vez subida nuestra presentación tendremos que obtener el código HTML (embed) para poder pegarlo en una entrada nueva en nuestro blog.
Aquí tenéis un tutorial de cómo hacerlo:
Y si lo preferís, aquí tenéis un slideshare de cómo se registra y sube una presentación a slideshare:
sábado, 3 de diciembre de 2011
Imagen vectorial / Imagen raster - Presentación
Tarea - Montar una presentación sobre la imagen vectorial y la imagen raster
Se trata de una tarea que podéis realizar en parejas.
- Tenéis que buscar información e imágenes sobre la imagen vectorial y la imagen raster (o de mapa de bits).
- Montad una presentación en PowerPoint o Impress. Como mínimo se exigen 6 diapositivas, incluyendo la portada y los créditos y debe incluir:a) Portada de la presentaciónb) Definición de imagen raster (o imagen de mapa de bits)c) Imagen ejemplo de imagen rasterd) Definición de imagen vectoriale) Imagen ejemplo de imagen vectorialf) Extensiones de ficheros de imagen rasterg) Extensiones de ficheros de imagen vectorialh) Programas que crean y editan imágenes rasteri) Programas que crean y editan imágenes vectoriales
j) Créditos que incluyan el nombre de los 2 autores de la presentación (nombre e inicial del primer apellido, excepto los Ivanes G. que añadirán inicial del segundo) - Subid la presentación a un repositorio como SLIDESHARE.
- Publicad la presentación en vuestros blogs.
Conceptos básicos de la Imagen Digital
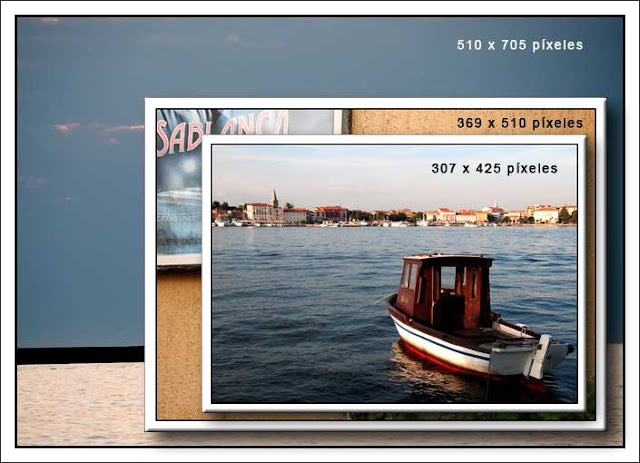
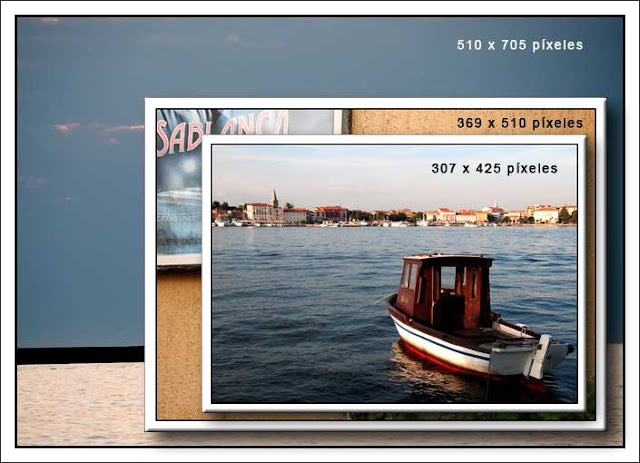
TAMAÑO

RESOLUCIÓN
FORMATO
COMPRESIÓN
Para saber más:

El tamaño de una imagen viene dado por las dimensiones de la fotografía. Las dimensiones que demos a una foto, dependerá del uso que vayamos a darla. Si las fotografías se van a usar como fondo de pantalla o en presentaciones a pantalla completa, el tamaño dependerá del monitor y podría ocurrir que veamos la imagen con barras de desplazamiento.
En la imagen digital el tamaño se mide en píxeles. Pero... ¿cuánto mide un pixel?
El tamaño del píxel dependerá de las características del dispositivo donde se observe la imagen, es decir, de su resolución.
RESOLUCIÓN
FORMATO
El formato para imágenes más adecuado para Internet es el JPEG (ficheros con extensión .JPG).
El formato dependerá, sobre todo, de si se trata de una IMAGEN RASTER (DE MAPA DE BITS Ó PÍXELES) o una IMAGEN VECTORIAL.
COMPRESIÓN
Los diferentes niveles de compresión de un formato hace que el formato aproveche ciertas características del ojo humano de forma que la imagen aligere su peso sin perder apenas resolución, al menos que lo podamos apreciar.
Para saber más:
Resumen de Tareas II - curso 2011/2012
Para vuestro control de tareas pendientes y así poder comenzar "limpios" el nuevo proyecto.
Imagen Digital - Tareas 2 - 2011/2012
Imagen Digital - Tareas 2 - 2011/2012
Suscribirse a:
Entradas (Atom)






